[Flutter] Google Analytics 연동하기
[Flutter] Google Analytics 연동하기
Firebase 프로젝트 생성
Firebase Console(https://console.firebase.google.com/)에 접속하여 새 프로젝트를 생성합니다.
프로젝트 추가 버튼을 클릭합니다.
프로젝트 이름을 입력한 후 Firebase 사용 약관에 동의합니다.
Google Analytics 사용 여부를 선택한 후 프로젝트를 생성합니다.
Google Analytics 설정
- Firebase Console에서 프로젝트를 생성한 후, Google Analytics를 활성화합니다.
- Firebase > 애널리틱스 > Google 애널리틱스 사용 설정을 클릭합니다.
Firebase Console의 좌측 상단 메뉴에서 프로젝트 개요 오른쪽의 설정 아이콘(톱니바퀴)을 클릭합니다.

- 프로젝트 설정을 선택합니다.
- 각 플랫폼에 맞는 Google Analytics 구성 파일을 다운로드합니다.
Android:
google-services.json파일을 다운로드하여 Flutter 프로젝트의 다음 경로에 추가합니다:1
YOUR_FLUTTER_PROJECT/android/app/google-services.json
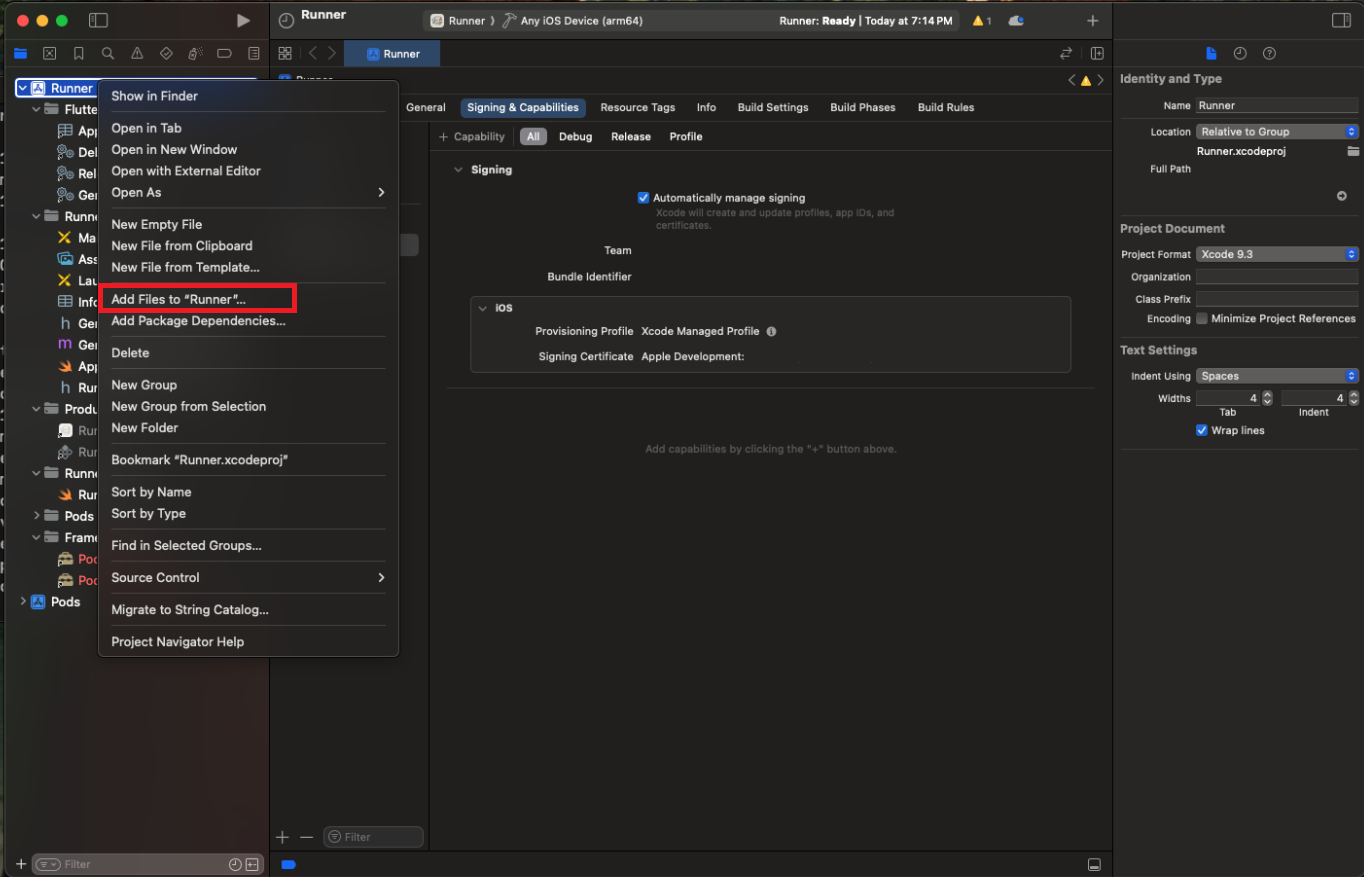
iOS:
Firebase CLI 설치 및 로그인
- Node.js 및 npm 설치: Firebase CLI는 Node.js가 필요하므로 터미널에서 다음 명령어를 실행하여 Node.js와 npm을 설치합니다:
1 2
sudo apt update sudo apt install -y nodejs npm
- Firebase CLI 설치: Firebase CLI를 npm으로 설치합니다:
1
sudo npm install -g firebase-tools
- Firebase CLI 로그인: Firebase 계정에 로그인합니다:
1
firebase login
이 명령어를 실행하면 브라우저가 열리고 Firebase 계정에 로그인할 수 있습니다.
- FlutterFire CLI 설치: Firebase의 가이드에 따라 다음 명령어를 실행합니다:
1 2 3 4
cd YOUR_FLUTTER_PROJECT dart pub global activate flutterfire_cli export PATH=$PATH:$HOME/.pub-cache/bin flutterfire configure --project=YOUR_PROJECT_ID
이 명령어를 실행하면 firebase_options.dart 파일이 생성됩니다. 이 파일은 Firebase.initializeApp()에 사용됩니다.
Flutter에 코드 추가
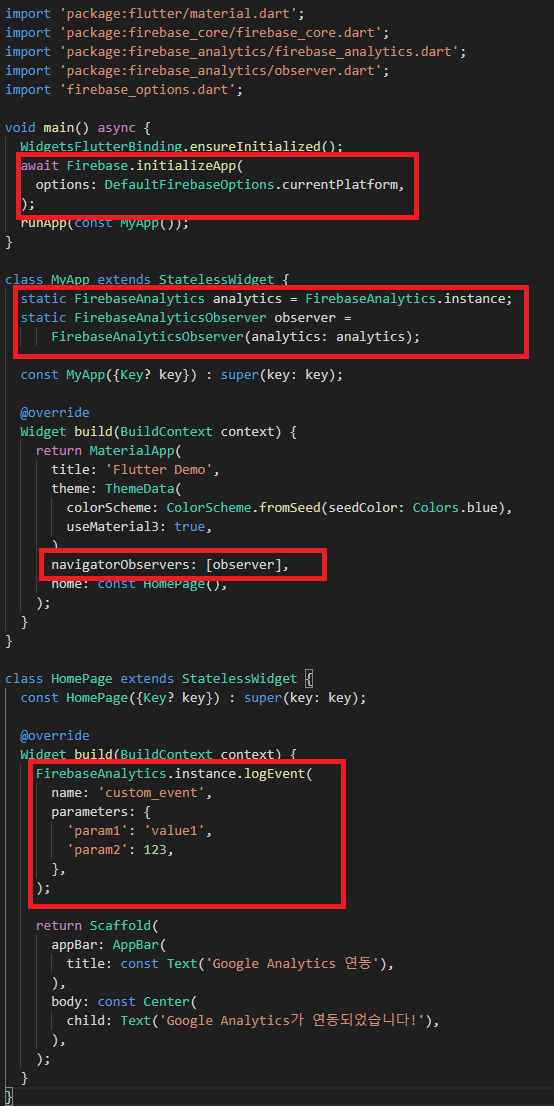
main.dart 파일에 Firebase와 Google Analytics 초기화 코드를 추가합니다:
Flutter 프로젝트를 실행하여 Google Analytics가 올바르게 동작하는지 확인합니다.
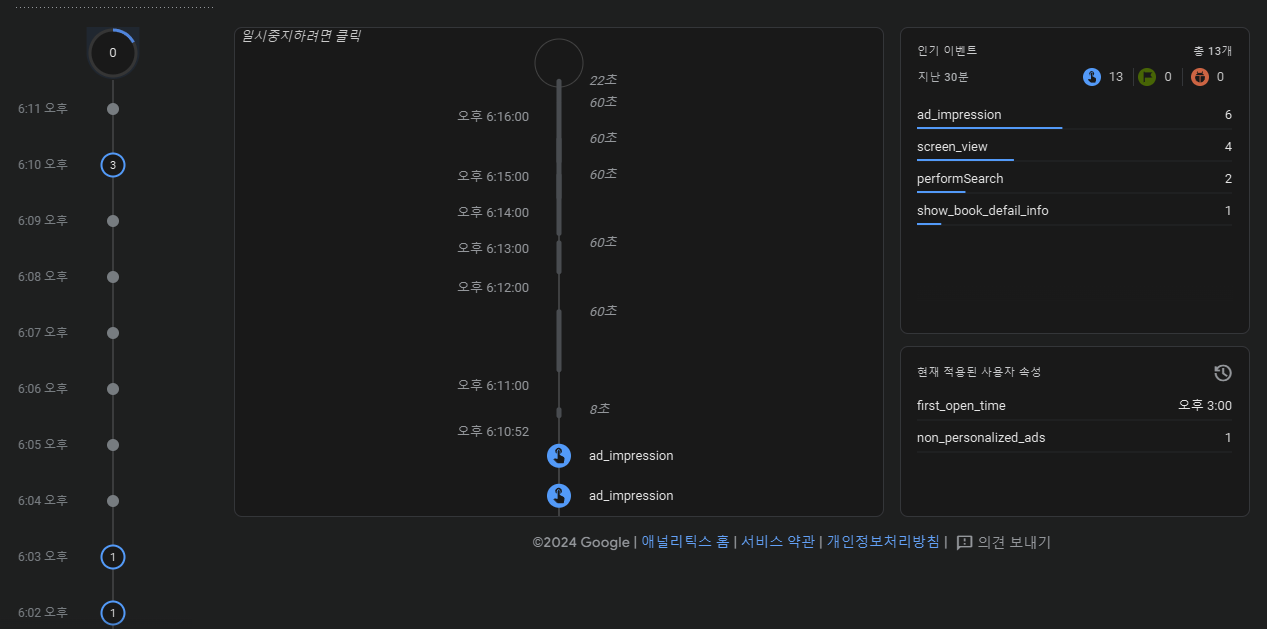
Firebase에서 확인하기
This post is licensed under CC BY 4.0 by the author.